I assume that whoever is reading this article has either heard of Streamlit or has actually created an application utilizing it.
For your reference, Streamlit is among the simplest libraries I've ever used to create interactive dashboards and GUI applications. You don't need any prior HTML, Javascript, or CSS experience.
Cool, huh.
However, I want to concentrate on how to deploy the Streamlit app on hugging faces in this article. In addition to Hugging Face, the Streamlit app can be set up on Microsoft Azure, AWS, GCP, Heroku, and the Streamlit Cloud.
But I discovered that hugging your face is the simplest.
Steps:
1.Create one account in Hugging face.
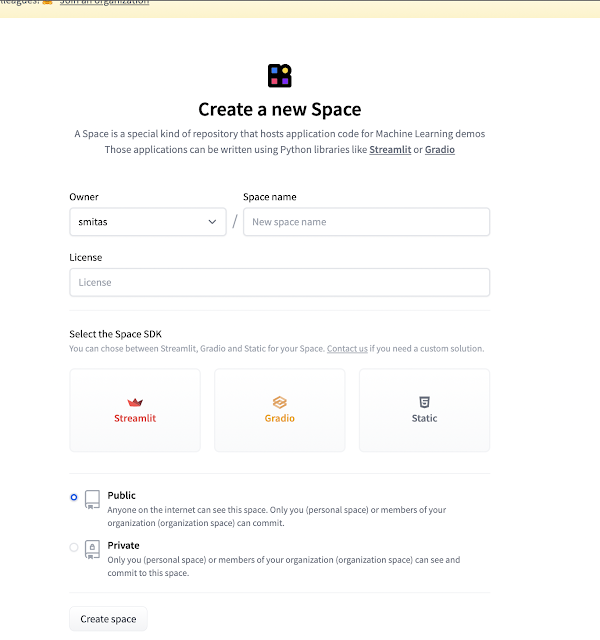
3.Provide space name . Choose license as 'Other' ,if you don't have any license. Select the Space SDK as 'streamlit'. Select 'Public' . Then click on 'Create Space'.
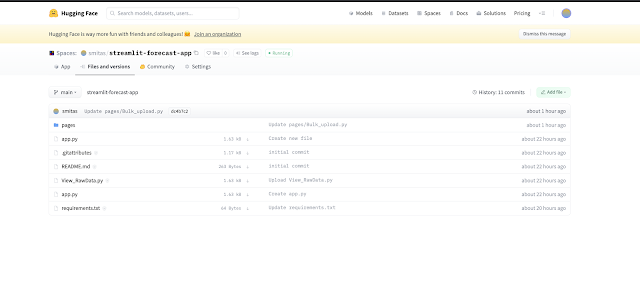
But if you dont have repository in git,Then simply click on 'Create' link.




















No comments
Post a Comment